WKWebView捕获HTML弹出的Alert和Confirm
之前用WebView装载一个网页时,弹出Alert时会显示网址,由于不想把网址暴露给用户这样显示就不是很友好了。UIWebView文档内没有找到可以捕获这类信息的API。GOOGLE了下发现了WKWebView组件,WKWebView是IOS8新推出的组件,目的是给出一个新的高性能的 Web View 解决方案,摆脱过去 UIWebView 的老旧笨重特别是内存占用量巨大的问题。以下为示例代码:
//
// ViewController.swift
// KenWKWebView
//
// Created by KenNgai on 10/10/15.
// Copyright © 2015 IT. All rights reserved.
//
import UIKit
import WebKit //导入WebKit WKWebView应该是用Webkit内核
class ViewController: UIViewController,WKNavigationDelegate,WKUIDelegate {
var wkBrowser:WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
self.wkBrowser = WKWebView(frame: self.view.frame)
//self.wkBrowser.loadRequest(NSURLRequest(URL: NSURL(string: "http://www.baidu.com")!))
let html = "<html><title>Dialog</title><style type='text/css'>body{font-size:60px}</style><script type='text/javascript'>function myconfirm(){if(confirm('Star it?')){alert('Done')}}</script><body><a href="javascript:alert('Just Alert')" >Alert</a><br /><a href="javascript:myconfirm()">Logout</a></body></html>"
self.wkBrowser.loadHTMLString(html, baseURL: nil)
self.wkBrowser.navigationDelegate = self
self.wkBrowser.UIDelegate = self
self.view.addSubview(wkBrowser)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
//捕捉异常信息
private typealias wkNavigationDelegate = ViewController
extension wkNavigationDelegate {
func webView(webView: WKWebView, didFailNavigation navigation: WKNavigation!, withError error: NSError) {
NSLog(error.debugDescription)
}
func webView(webView: WKWebView, didFailProvisionalNavigation navigation: WKNavigation!, withError error: NSError) {
NSLog(error.debugDescription)
}
}
private typealias wkUIDelegate = ViewController
extension wkUIDelegate {
//HTML页面Alert出内容
func webView(webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: () -> Void) {
let ac = UIAlertController(title: webView.title, message: message, preferredStyle: UIAlertControllerStyle.Alert)
ac.addAction(UIAlertAction(title: "Ok", style: UIAlertActionStyle.Cancel, handler: {
(a) -> Void in
completionHandler()
}))
self.presentViewController(ac, animated: true, completion: nil)
}
//HTML页面弹出Confirm时调用此方法
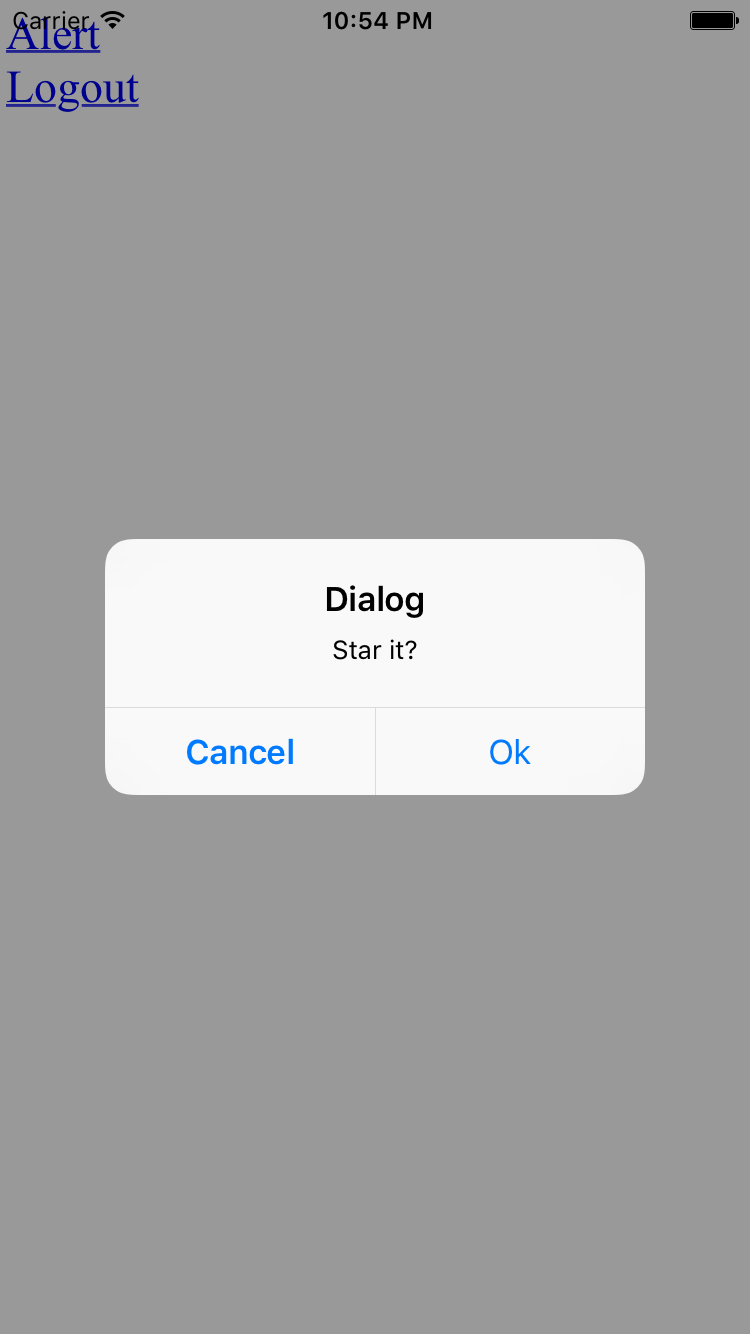
func webView(webView: WKWebView, runJavaScriptConfirmPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: (Bool) -> Void) {
let ac = UIAlertController(title: webView.title, message: message, preferredStyle: UIAlertControllerStyle.Alert)
ac.addAction(UIAlertAction(title: "Ok", style: UIAlertActionStyle.Default, handler:{
(ac) -> Void in
completionHandler(true) //按确定的时候传true
}))
ac.addAction(UIAlertAction(title: "Cancel", style: UIAlertActionStyle.Cancel, handler:{
(ac) -> Void in
completionHandler(false) //取消传false
}))
self.presentViewController(ac, animated: true, completion: nil)
}
}

如果你访问的页面的协议是https那么要在info.list同添加以下Key:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
本文由 创作,采用 知识共享署名4.0 国际许可协议进行许可。本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。最后编辑时间为: 2021/06/01 01:42
