Swift - UIPasteboard剪贴板的使用详解(复制、粘贴文字和图片)
UITextField、UITextView组件系统原生就支持文字的复制,但有时我们需要让其他的一些组件也能实现复制功能,比如点击复制UILabel上的文字、UIImageView中的图片、UITableView里单元格的内容、或者点击按钮把文字或图片自动复制到粘贴板中等等。
这些我们借助 UIPasteboard 就可以实现。
一,将内容写入到剪贴板中
1,复制字符串
UIPasteboard.general.string = "欢迎访问 hangge.com"
2,复制字符串数组
UIPasteboard.general.strings = ["hellow", "hangge.com"]
3,复制图片
let image = UIImage(named: "logo.png")
UIPasteboard.general.image = image
4,复制二进制数据(Data)
let path = Bundle.main.path(forResource: "logo", ofType: "png")!
let url = URL(fileURLWithPath: path)
let fileData = try! Data(contentsOf: url)
UIPasteboard.general.setData(fileData, forPasteboardType: "public.png")
注:从剪贴板获取二进制数据(Data)
let myData = UIPasteboard.general.data(forPasteboardType: "public.png")
二,常见组件增加复制功能
1,让文本标签(UILabel)支持复制功能
我们自定义一个可复制的标签类 UICopyLabel(继承UILabel),其内部能响应 Touch 事件并显示复制菜单
import UIKit
class UICopyLabel: UILabel {
override init(frame: CGRect) {
super.init(frame: frame)
sharedInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
sharedInit()
}
func sharedInit() {
isUserInteractionEnabled = true
addGestureRecognizer(UILongPressGestureRecognizer(target: self,
action: #selector(showMenu(_:))))
}
func showMenu(_ sender: UILongPressGestureRecognizer) {
becomeFirstResponder()
let menu = UIMenuController.shared
if !menu.isMenuVisible {
menu.setTargetRect(bounds, in: self)
menu.setMenuVisible(true, animated: true)
}
}
//复制
override func copy(_ sender: Any?) {
let board = UIPasteboard.general
board.string = text
let menu = UIMenuController.shared
menu.setMenuVisible(false, animated: true)
}
override var canBecomeFirstResponder: Bool {
return true
}
override func canPerformAction(_ action: Selector, withSender sender: Any?)
-> Bool {
if action == #selector(UIResponderStandardEditActions.copy(_:)) {
return true
}
return false
}
}
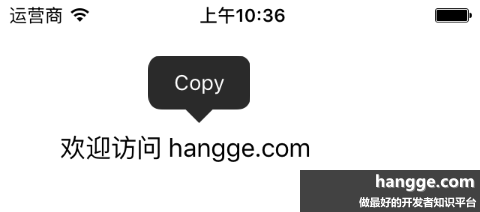
在这个文本标签上长按后便可以复制其内容:
 ]
]
2,让图片控件(UIImageView)支持复制、粘贴功能
我们自定义一个图片控件类 UICPImageView(继承UIImageView),内部同样添加Touch事件响应。该控件不仅支持复制,还支持粘贴。
import UIKit
class UICPImageView: UIImageView {
override init(frame: CGRect) {
super.init(frame: frame)
sharedInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
sharedInit()
}
func sharedInit() {
isUserInteractionEnabled = true
addGestureRecognizer(UILongPressGestureRecognizer(target: self,
action: #selector(showMenu(_:))))
}
func showMenu(_ sender: UILongPressGestureRecognizer) {
becomeFirstResponder()
let menu = UIMenuController.shared
if !menu.isMenuVisible {
menu.setTargetRect(bounds, in: self)
menu.setMenuVisible(true, animated: true)
}
}
//复制
override func copy(_ sender: Any?) {
let board = UIPasteboard.general
board.image = self.image
let menu = UIMenuController.shared
menu.setMenuVisible(false, animated: true)
}
//粘贴
override func paste(_ sender: Any?) {
let board = UIPasteboard.general
self.image = board.image
let menu = UIMenuController.shared
menu.setMenuVisible(false, animated: true)
}
override var canBecomeFirstResponder: Bool {
return true
}
override func canPerformAction(_ action: Selector, withSender sender: Any?)
-> Bool {
if action == #selector(UIResponderStandardEditActions.copy(_:)) {
return true
}else if action == #selector(UIResponderStandardEditActions.paste(_:)) {
return true
}
return false
}
}
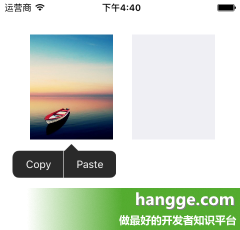
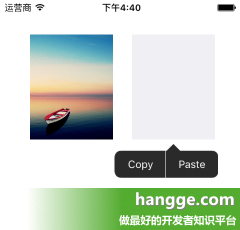
下面我们在界面上添加两个 UICPImageView,我们可以把左边控件里的图片复制到右边控件中来,效果图如下:



3,让表格(UITableView)支持复制功能
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
var tableView:UITableView?
var tableData = ["条目1", "条目2", "条目3", "条目4", "条目5", "条目6", "条目7"]
override func loadView() {
super.loadView()
}
override func viewDidLoad() {
super.viewDidLoad()
//创建表视图
self.tableView = UITableView(frame: self.view.frame, style:.plain)
self.tableView!.delegate = self
self.tableView!.dataSource = self
//创建一个重用的单元格
self.tableView!.register(UITableViewCell.self,
forCellReuseIdentifier: "SwiftCell")
self.view.addSubview(self.tableView!)
}
func tableView(_ tableView: UITableView, performAction action: Selector,
forRowAt indexPath: IndexPath, withSender sender: Any?) {
let board = UIPasteboard.general
board.string = tableData[indexPath.row]
}
func tableView(_ tableView: UITableView, canPerformAction action: Selector,
forRowAt indexPath: IndexPath, withSender sender: Any?) -> Bool {
if action == #selector(UIResponderStandardEditActions.copy(_:)) {
return true
}
return false
}
func tableView(_ tableView: UITableView,
shouldShowMenuForRowAt indexPath: IndexPath) -> Bool {
return true
}
//在本例中,只有一个分区
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
//返回表格行数(也就是返回控件数)
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return tableData.count
}
//创建各单元显示内容(创建参数indexPath指定的单元)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath)
-> UITableViewCell {
//为了提供表格显示性能,已创建完成的单元需重复使用
let identify:String = "SwiftCell"
//同一形式的单元格重复使用,在声明时已注册
let cell = tableView.dequeueReusableCell(withIdentifier: identify,
for: indexPath) as UITableViewCell
cell.accessoryType = UITableViewCellAccessoryType.disclosureIndicator
cell.textLabel?.text = tableData[indexPath.row]
return cell
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
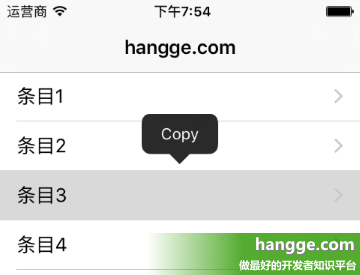
长按某个单元格即可复制这个单元格内容:

本文由 创作,采用 知识共享署名4.0 国际许可协议进行许可。本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。最后编辑时间为: 2021/05/31 11:10
