WKWebView默认缓存的使用
WKWebView加载网页时为了追求更好的用户体验,会设计一个缓存机制来应对加载缓慢的问题。 缓存的方案一般有2种:
- 利用浏览器自带的缓存机制。优点(缓存机制由系统提供方便快捷),缺点(系统将内容存在cache中,在遇到内存紧张的时候会自动清理一次)
- 将网页内容以压缩包的形式下载到Document下面,解压后进行加载。优点(Document下的资源不会被无故清除),缺点(需要自行设计一整套更新替换方案,iOS9以下的需要把内容copy到temp目录才能读取)
这里就第1种利用系统的缓存方案进行了尝试。
系统的请求方法
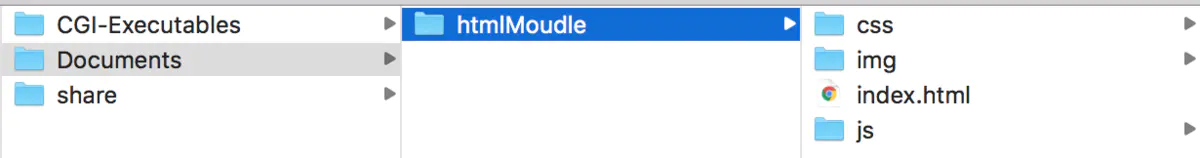
let url = URL.init(string: "http://localhost/htmlMoudle/index")!
let request = URLRequest.init(url: url, cachePolicy: .reloadRevalidatingCacheData, timeoutInterval: 15.0)
self.webView?.load(request)
这其中的cachePolicay是一个枚举,具体的含义如下
case useProtocolCachePolicy//默认方式
case reloadIgnoringLocalCacheData//不使用缓存
case reloadIgnoringLocalAndRemoteCacheData//决不使用任何缓存
case returnCacheDataElseLoad//使用缓存(不管它是否过期),如果缓存中没有,那从网络加载吧
case returnCacheDataDontLoad//离线模式:使用缓存(不管它是否过期),但是不从网络加载
case reloadRevalidatingCacheData//验证本地数据与远程数据是否相同,如果不同则下载远程数据,否则使用本地数据
根据枚举的描述,普遍的需求貌似只需要最后那种方式reloadRevalidatingCacheData来进行请求就能达到正常的更新和缓存使用的要求了。
reloadRevalidatingCacheData缓存策略的验证
一、准备工作
- (Mac电脑)将准备好的工程放到:/资源库/WebServer/Documents下,如图所示

- 打开终端,开启mac电脑的apache服务器:
- 开启apache: sudo apachectl start
- 重启apache: sudo apachectl restart
- 关闭apache: sudo apachectl stop
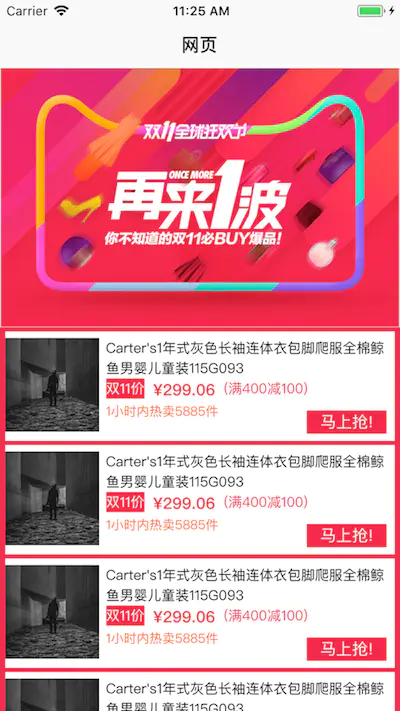
二、修改前的运行结果

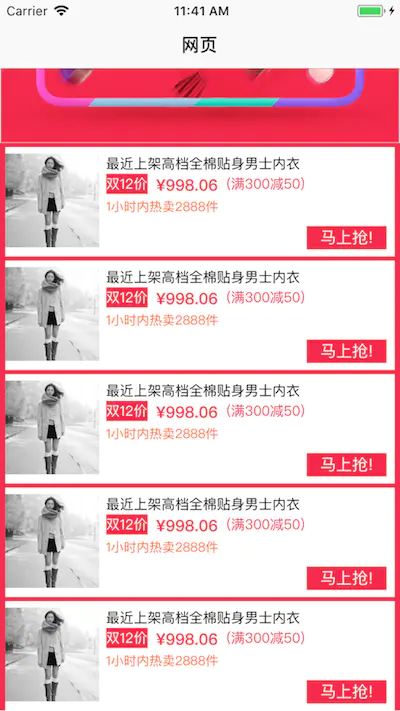
三、修改后的运行结果

测试说明reloadRevalidatingCacheData确实是有效的,有个问题就是如果在这个网页之内请求的其它的网页,这个新点开的网页的缓存策略就会换成了默认的缓存策略了。
清除缓存
系统会在cache内存警告的时候自行清理缓存一次,手动清除缓存代码如下(根据具体情况使用)
/**支持iOS9.0以上的清理方法*/
/**dataTypes传一个集合,可以指定只删除内存或是Disk或是cookie的内容等*/
let dataTypes = WKWebsiteDataStore.allWebsiteDataTypes()
let date = Date.init(timeIntervalSince1970: 0)
WKWebsiteDataStore.default().removeData(ofTypes: dataTypes, modifiedSince: date) {}
/**支持iOS8.0以上的清理方法*/
let cachePath = NSHomeDirectory() + "/Library/Caches"
let bundleId : String = Bundle.main.infoDictionary!["CFBundleIdentifier"] as! String
let webKitCachePath = cachePath+"/"+bundleId+"/WebKit"
try!FileManager.default.removeItem(atPath: webKitCachePath)
本文由 创作,采用 知识共享署名4.0 国际许可协议进行许可。本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。最后编辑时间为: 2021/05/25 02:29
