在Windows 系统上构建从github获得的jquery源码
从github上下载的jquery文件是没有经过压缩和合并的,根据jquery README.md 中提供的说明在window构建jquery,进行到最后一步运行grunt时会直接编辑器中打开grunt.js,不能够完成构建,需要先在命令行执行:DOSKEY grunt=grunt.cmd $*。下面详细的构建步骤:
- 安装github,下载地址: http://windows.github.com/
- 安装 NodeJS,下载地址:http://nodejs.org/#download
- 安装grunt :
npm install -g grunt,安装完成后在命令行执行grunt -version 可以查看 grunt的版本 - 从github上clone jquery
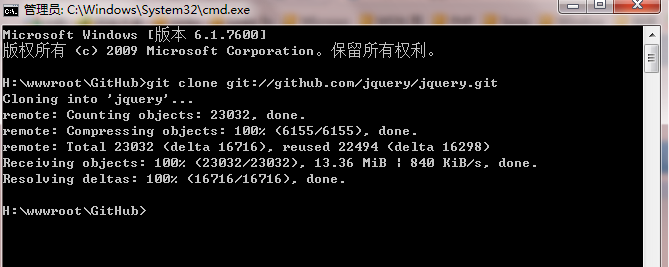
git clone git://github.com/jquery/jquery.git
如下图

-
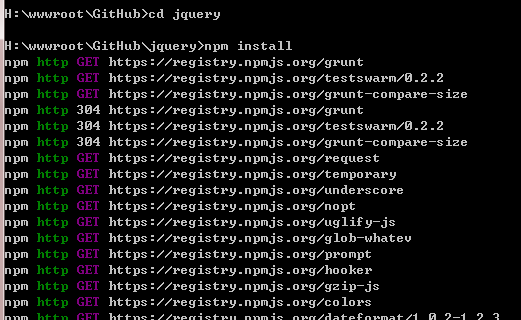
在命令提示符下进入jquery目录,执行:
npm install, 会自动安装构建需要NodeJS模块,如下图
-
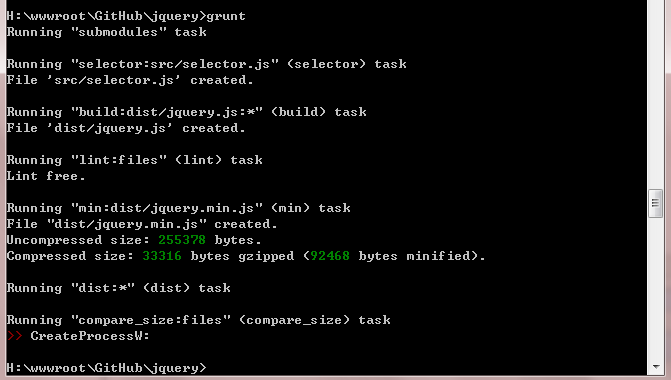
执行grunt ,在window系统上运行grunt 需要先在命令行执行:
DOSKEY grunt=grunt.cmd $* (https://github.com/cowboy/grunt/blob/master/docs/faq.md) 构建过程中如果提示缺少scr/sizzle/sizzle.js 文件把文件拷贝到相应目录即可, 完成上面步骤后在 dist目录下会有一个jquery.min.js 文件
构建过程中如果提示缺少scr/sizzle/sizzle.js 文件把文件拷贝到相应目录即可, 完成上面步骤后在 dist目录下会有一个jquery.min.js 文件 -
grunt 是一个运行在nodeJS环境下的javascript命令行构建工具 项目地址:https://github.com/cowboy/grunt
本文由 创作,采用 知识共享署名4.0 国际许可协议进行许可。本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。最后编辑时间为: 2021/11/04 03:20
